 It's no secret that a vast population researches online and buys offline, as much as 50% of your customer base according to recent research by Yahoo Search Marketing (NetBanker April 24). Whether the practice has evolved from habit, security reasons, or a need for face-to-face interaction, it's an important dynamic for financial institutions that have billions invested in retail branch networks.
It's no secret that a vast population researches online and buys offline, as much as 50% of your customer base according to recent research by Yahoo Search Marketing (NetBanker April 24). Whether the practice has evolved from habit, security reasons, or a need for face-to-face interaction, it's an important dynamic for financial institutions that have billions invested in retail branch networks.
Until consumers are ready to give up the branch experience, an important function of financial institution websites is to funnel prospects into the branch. Most banks now have prominent branch/ATM search functions.
These tools, often outsourced, usually provide good utilitarian results: name, location, hours, phone, and directions. This is enough information for current customers just looking for the closest place to pick up $100 with no ATM fee or deposit the rebate check from Procter & Gamble.
But as a sales tool for prospects considering a major purchase such as a new checking account or mortgage, the typical "branch finder" leaves a lot to be desired.
Analysis
Considering how inexpensive it is to post content online, why is it that banks do so little to help their branches create a unique presence online? After all, bank "stores" are usually multi-million dollar operations with aggressive sales and profitability goals. Even our tiny US Bank branch, staffed with two or three employees, plus a security guard, is surrounded by $500,000+ homes where the largely middle-class owners often have equity of $300,000 or more.
Why doesn't my branch use every tool in the book to tap into this market? Just one or two additional home equity loans per year would pay for a killer website.
We know the reasons banks keep branches from attempting their own creative marketing efforts: low-budget fliers may not align with company graphic standards; complicated disclosure rules must be followed; branch efforts might conflict with larger "branding efforts," and so on.
Those arguments don't hold as much weight online. Banks could employ a content-management system that allowed branches to customize their personal webpage for use in neighborhood marketing efforts, and that would be more likely to pull a website visitor into their branch.
While we've reported on several of these efforts over the years, it's still difficult to find a comprehensive "bricks-and-clicks" effort. We recently came across Thatsmybank.com from Sacramento-based First Northern Bank (click on screenshot upper left). While the bank does better than most with a branch page that includes a picture of the branch and branch manager along with the names of lending officers, it is still very basic. It doesn't even include the email address of the branch or any of the key contacts.
 Mortgage banks have done a better job. Wells Fargo Home Loans has had individual Web pages for its lending offices for several years. Huntington Bank also provides each mortgage loan officer their own Web page (click on inset for closeup). The page is tightly controlled. The mortgage officer uploads a picture, fills in basic contact info, then adds a paragraph about themselves and their lending specialty.
Mortgage banks have done a better job. Wells Fargo Home Loans has had individual Web pages for its lending offices for several years. Huntington Bank also provides each mortgage loan officer their own Web page (click on inset for closeup). The page is tightly controlled. The mortgage officer uploads a picture, fills in basic contact info, then adds a paragraph about themselves and their lending specialty.
The template is completed with a list of local links provided. The only interactive element is the mail-to link that allows visitors to send an email to the loan officer via the user's email client.
Action Items
We believe branches should have a larger Web presence than just name, address, and phone number. Consider installing a content manager that allows branches to input custom localized content. It's a cost effective way to help branches and loan officers leverage their community connections and unique expertise.
—JB
 Those that went online were greeted with this almost-blank screen operating under a different URL www.applyforcreditnow.com and had no reassuring message or graphics to assure users they had not arrived at a phishing site.
Those that went online were greeted with this almost-blank screen operating under a different URL www.applyforcreditnow.com and had no reassuring message or graphics to assure users they had not arrived at a phishing site.  After entering the 6-digit code from the mailing, prospective cardholders are transported to this boring form, which surprisingly includes MORE fields than its paper-based counterpart (click on inset for closeup; click on continuation below to see the full 800 x 5200 screenshot). For example, it contains a section to be completed by students, who are unlikely to be receiving this particular Fidelity Investments WorldPoints Visa card with no preset spending limits.
After entering the 6-digit code from the mailing, prospective cardholders are transported to this boring form, which surprisingly includes MORE fields than its paper-based counterpart (click on inset for closeup; click on continuation below to see the full 800 x 5200 screenshot). For example, it contains a section to be completed by students, who are unlikely to be receiving this particular Fidelity Investments WorldPoints Visa card with no preset spending limits. 


























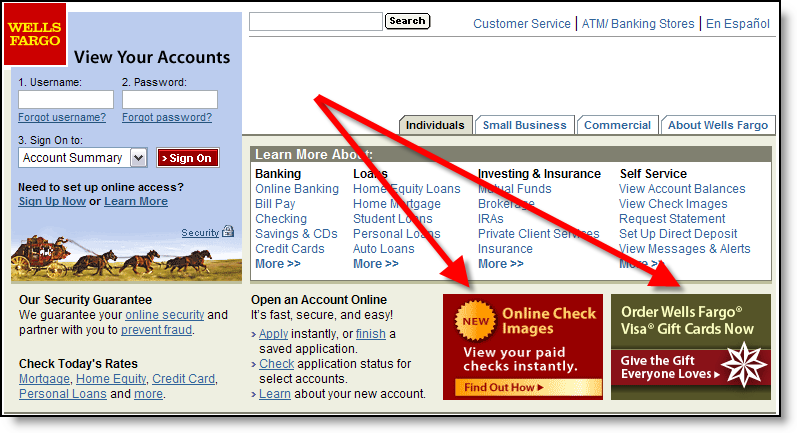
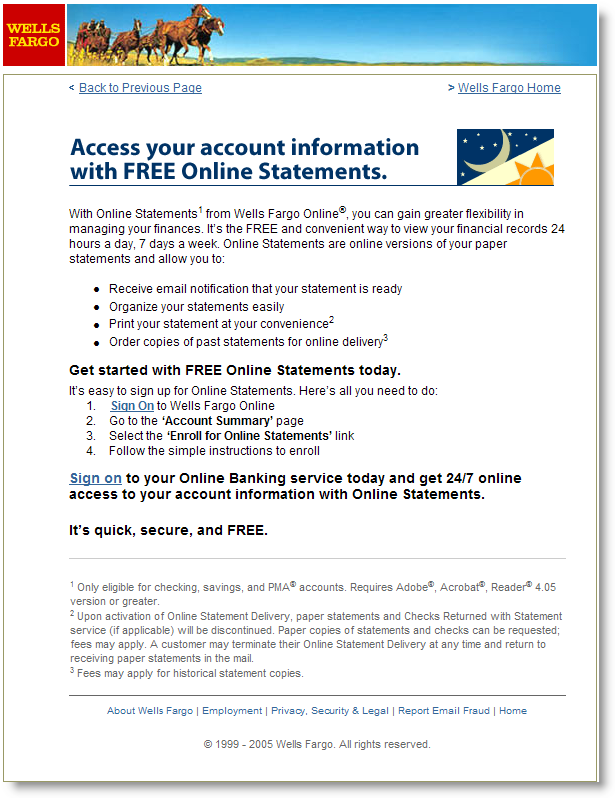
 Although it still carries negative connotations as an example of bubble-induced folly (e.g., at Net.Finance this week, a Wells Fargo exec told how in 2000, the bank was actually seeking suppliers for "horoscopes and weather info."), the latest upgrades to
Although it still carries negative connotations as an example of bubble-induced folly (e.g., at Net.Finance this week, a Wells Fargo exec told how in 2000, the bank was actually seeking suppliers for "horoscopes and weather info."), the latest upgrades to