Sometime in the past few days, Simple swapped out its homepage for one befitting its name. A Google-esque white-on-white beauty that lets visitors do only two things (above the fold):
Sometime in the past few days, Simple swapped out its homepage for one befitting its name. A Google-esque white-on-white beauty that lets visitors do only two things (above the fold):
- Request an invite by entering your email
- Watch a 2-min video showcasing its platform (with great use case of saving/spending on new dog)
The record-low eleven words of copy focus on the basics:
- No monthly fees
- No min balance
Below the fold, prospective customers can gather more info as the homepage unfolds with more features an and benefits (see third screenshot).
Interestingly, if you’ve been to the site previously (as determined with cookies), you get a more stylized page promoting goal-based savings rather than the no-fee mantra (see second screenshot).
Bottom line: From a UI perspective, Simple is the Apple of banking, and its worth looking at how they pull off a very hip look online. This approach may not be right for your target audience, but there are lessons here for everyone in how to simplify website messaging, especially for first-time visitors.
————————
After: Simple homepage (above the fold), first visit (17 Sep 2013)
After: Homepage, after first visit (above the fold)
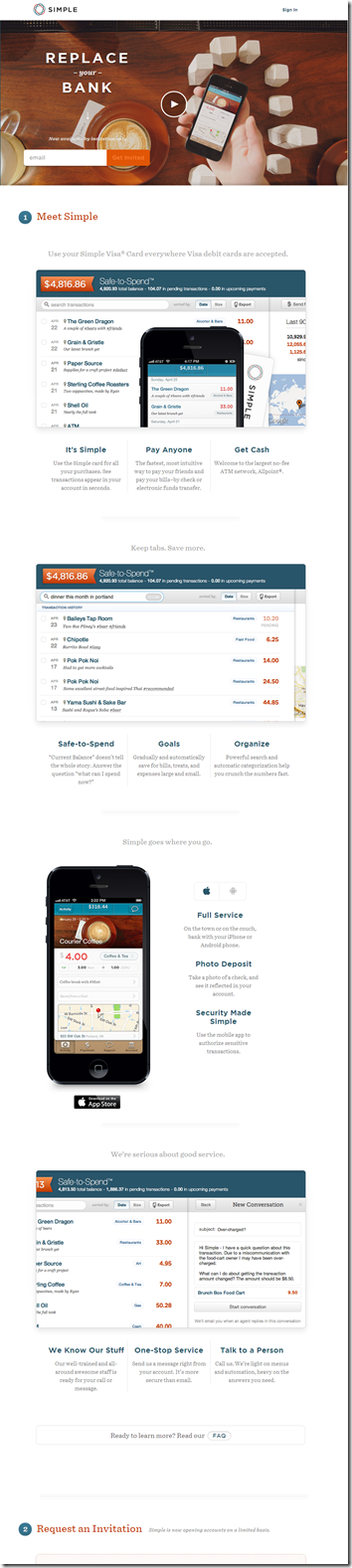
Before: Full Simple homepage (4 Sep 2013)
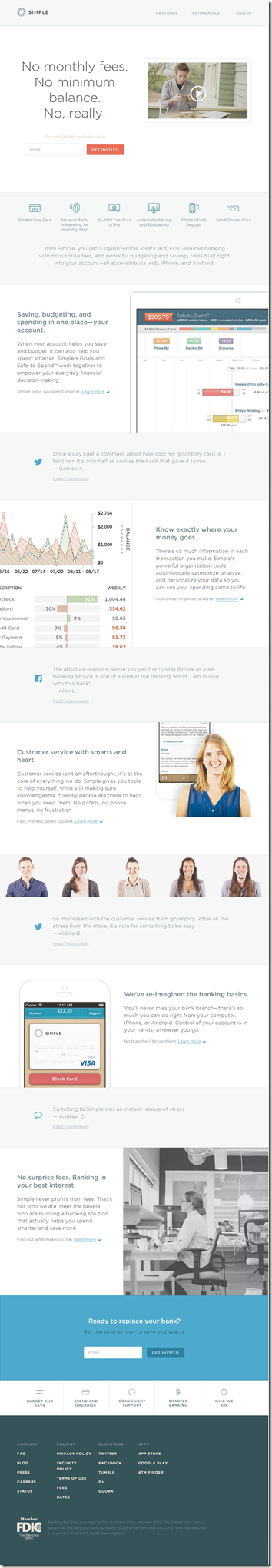
After: Full Simple homepage accessed via vertical scrolling
—————–
Note: For more info on Simple and other Truly Virtual Banks, see our Oct 2011 Online Banking Report (subscription).